In tutto il mondo, oltre il 50% dell’attività Internet totale viene svolta su dispositivi mobili. I desktop seguono con poco più del 45% dell’attività Internet totale, mentre i tablet costituiscono il resto.
Oggi, con così tante persone che navigano sul Web dai loro telefoni, è essenziale offrire un’ottima esperienza con il sito Web mobile. Senza di esso, non puoi soddisfare la maggior parte degli utenti di Internet e di conseguenza potresti perdere traffico e lead per la tua attività.
Quindi come si crea un’esperienza mobile efficace? È qui che entra in gioco il design reattivo o responsive.
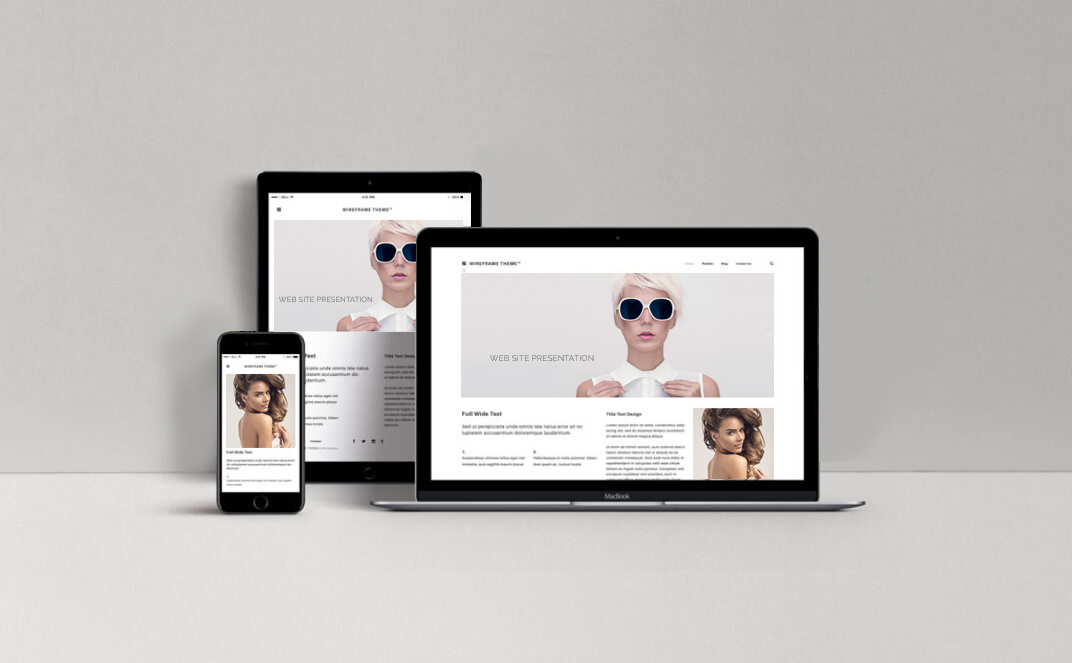
In altre parole, un design reattivo riformatterà automaticamente il tuo sito Web per tutte le dimensioni dello schermo. Ciò consente ai visitatori del tuo sito web di visualizzare e interagire facilmente con il tuo sito indipendentemente dal dispositivo che stanno utilizzando.

Come funziona il responsive design?
Un sito web sviluppato pensando alla reattività si adatta alle dimensioni del dispositivo e del browser per visualizzare il contenuto in modo appropriato. I punti di interruzione vengono impostati su intervalli di destinazione che definiscono visualizzazioni specifiche. Ad esempio, in genere vengono visualizzati punti di interruzione per telefoni, tablet e desktop.
Esistono numerose best practice per il responsive web design da seguire:
Pulsanti: il dito di una persona è molto più grande del puntatore sullo schermo di un computer. Pulsanti e collegamenti ipertestuali devono essere larghi almeno 48 pixel e alti 48 pixel per garantire che tutti gli utenti possano fare clic su di essi.
SVG: i file di grafica vettoriale scalabili definiscono la forma di un’immagine in termini di vettori, il che significa che possono ridimensionarsi all’infinito senza perdere la qualità dell’immagine.
Immagini reattive: non tutte le tue immagini saranno SVG. Per questi, ti consigliamo di utilizzare le regole CSS per regolare automaticamente le dimensioni dell’immagine per adattarle alle dimensioni dello schermo degli utenti.
Caratteri: assicurati che il tuo carattere sia leggibile su tutti i dispositivi. Come minimo, Google consiglia di utilizzare una dimensione del carattere di base di 16 pixel CSS.
Caratteristiche del dispositivo: sebbene potenziali clienti e clienti non possano chiamarti dai loro computer, possono sicuramente farlo sui loro smartphone. Valuta la possibilità di modificare la tua CTA “Chatta ora!” in “Chiama subito!” e includi il tuo numero di telefono aziendale al posto dell’email.
Test: come sempre, testa il tuo sito internet responsive su diversi dispositivi e browser.
Poiché il numero di persone che navigano sul Web dai loro telefoni continua a salire, un design reattivo renderà la tua vita di marketer più semplice e il tuo sito web più efficace. Un sito web ottimizzato per i dispositivi mobili ti farà risparmiare denaro a lungo termine, offrirà un’ottima esperienza utente e funzionerà meglio su tutti i dispositivi.
Vuoi saperne di più sulla nostra proposta di web design??
Scopri come la nostra esperienza di web design può aiutare la tua impresa.