Worldwide, over 50% of total internet activity is done on mobile devices. Desktops follow with just over 45% of total Internet activity, while tablets make up the rest.
Today, with so many people browsing the web from their phones, providing a great mobile website experience is essential. Without it, you cannot satisfy the majority of internet users and as a result you may lose traffic and leads for your business.
So how do you create an effective mobile experience? This is where responsive or responsive design comes in.
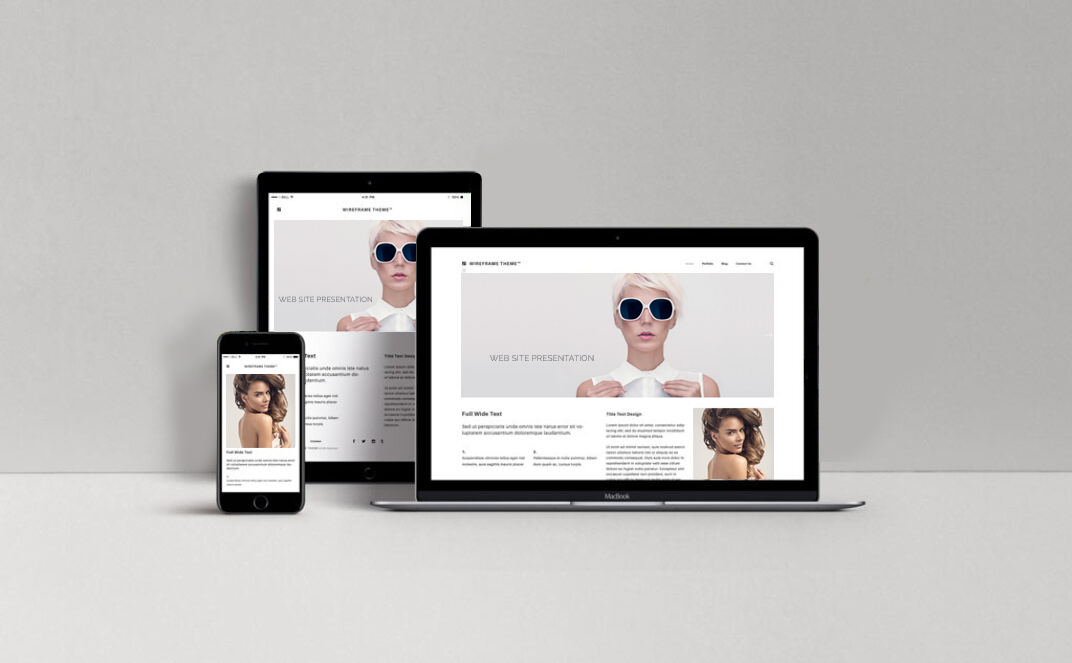
In other words, a responsive design will automatically reformat your website for all screen sizes. This allows your website visitors to easily view and interact with your site regardless of the device they are using.

How does responsive design work?
A website developed with responsiveness in mind adjusts to the size of the device and browser to display content appropriately. Breakpoints are set to target ranges that define specific views. For example, breakpoints typically appear for phones, tablets, and desktops.
There are a number of responsive web design best practices to follow:
Buttons : A person’s finger is much larger than the pointer on a computer screen. Buttons and hyperlinks must be at least 48 pixels wide and 48 pixels high to ensure that all users can click on them.
SVG : Scalable vector graphics files define the shape of an image in terms of vectors, which means they can infinitely resize without losing image quality.
Responsive Images : Not all of your images will be SVG. For these, we recommend using CSS rules to automatically adjust image size to fit users’ screen sizes.
Fonts : Make sure your font is readable on all devices. At a minimum, Google recommends using a base font size of 16 CSS pixels.
Device Features : While potential customers and customers can’t call you from their computers, they definitely can on their smartphones. Consider changing your “Chat Now!” in “Call now!” and include your business phone number in place of the email.
Test: As always, test your responsive website on different devices and browsers.
As the number of people browsing the web from their phones continues to rise, a responsive design will make your life as a marketer easier and your website more effective. A mobile-friendly website will save you money in the long run, provide a great user experience, and work better on all devices.
Do you want to know more about our web design proposal?
Find out how our web design experience can help your business.